【Blender】ハイポリゴンから AlbedoMap NormalMap HightMap AOMap 作るメモ その3
木目のマテリアルを完成させる
木目のテクスチャと法線マップができたので、オブジェクトに貼り付けます。
貼り付ける前に UV座標の展開
前回の状態ではまだUV座標が設定されていないので、展開していきます。
まず編集モードにし、3Dビュー > ビュー > 上 を選択し、上から見た状態にします。
その後 選択 > すべてを選択(解除)を選び、全解除後また すべてを選択(解除) で全選択状態にします。(キーボードのAでもOK)
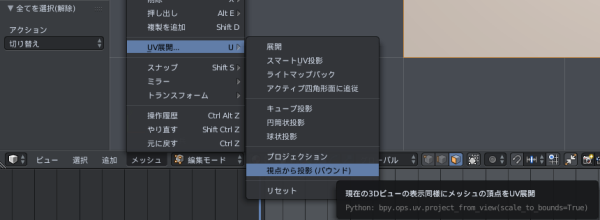
全選択状態、真上からの視点の状態で、メッシュ > 視点から投影(バウンド)を選んでください。この展開以外を選ぶと計算しながらUVを展開していくので非常に時間がかかります。

展開後はオブジェクトモードに戻してください。
アルベドマップを貼り付ける
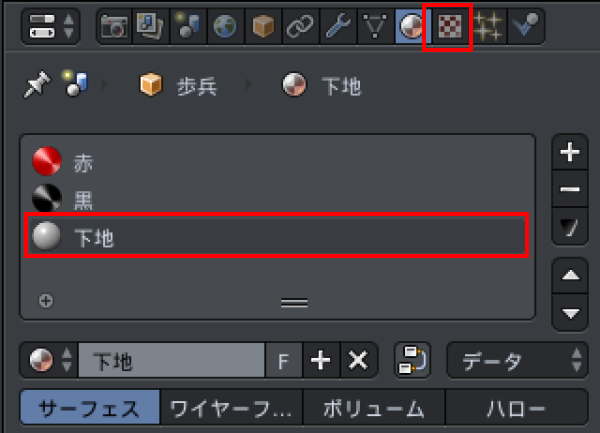
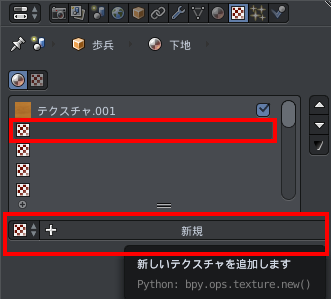
下地のマテリアルを選択した状態で、テクスチャアイコンをクリックします。

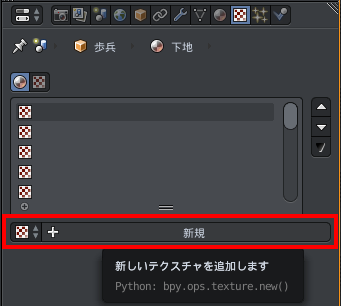
新規作成ボタンを押しテクスチャを作成します。

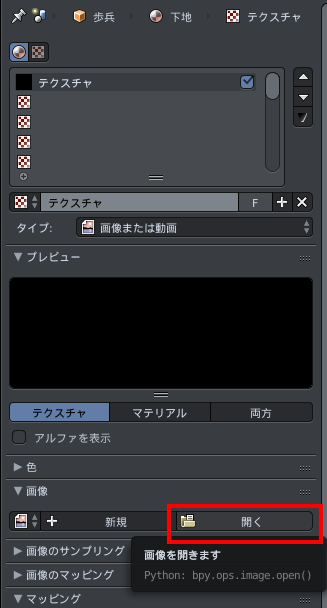
初期状態では黒いテクスチャが設定されているので、開くから前回の「木目」のカラーテクスチャーを読み込みます。

法線マップを貼り付ける
次に2枚目の法線マップを読み込みます。一段下のテクスチャを選択し新規ボタンを押しテクスチャを作成します。

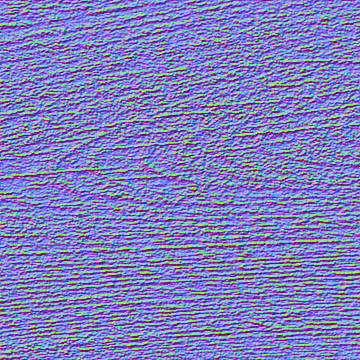
開くから 前回生成した bump.png を読み込みます。

その後、影響の項目の カラーのチェックを外し、ジオメトリ:ノーマルにチェックし、値を デフォルトは 1.0 で強すぎるので 0.01 くらいにします。あとは見た目を良くするためバンプマップの方式を 最高品質に設定します。

あとはマテリアルの値をお好みで調整してください。
自分が設定した値は以下のとおりです。
ディフェーズ
ランパート
強度 0.7
スペキュラ
プリン
強度 0.1
硬さ 50
IOR 4.0
シェーディング
放射 0.0
周囲 1.0
透光性 0.0
陰影なし false
タンジェントシェーダー true
三次関数 true
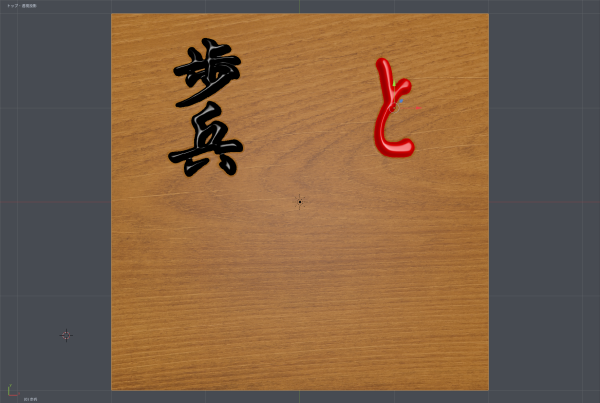
これでハイポリゴンの完成になります。

画像のように文字と下地とシワができていれば成功です。
このオブジェクトは一旦消えてもらいます。目玉アイコンを押して非表示にします。
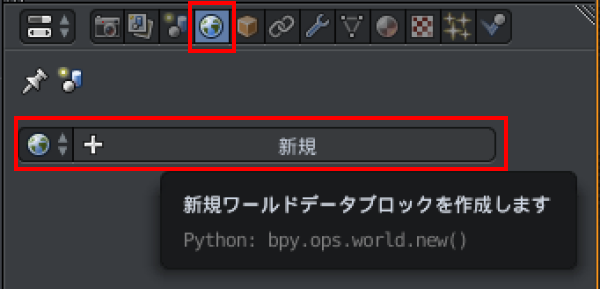
ワールドデータブロックを追加する
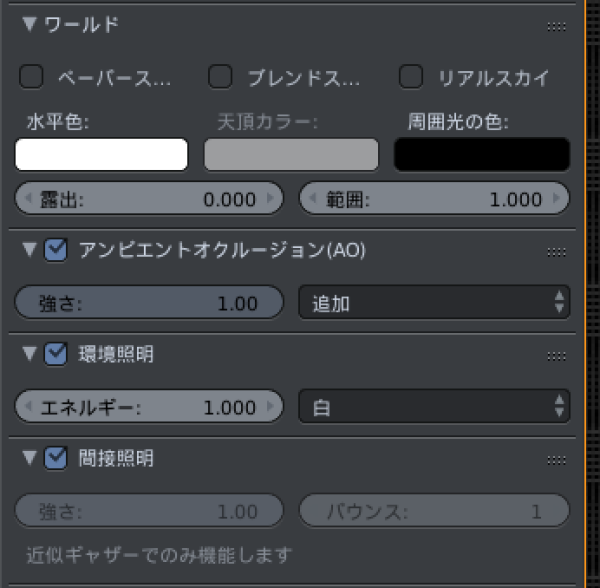
アンビエントオクルージョンのベイクに必要な ワールドデータブロックを作成します。地球アイコンを選択し新規ボタンを押して作成してください。

このあたりの設定は、好みに合わせて調整してください。
水平色:白
天頂カラー:白
アンビエントオクルージョン オン
環境照明 オン
間接照明 オン

ベイク先になるオブジェクトを作成
平面を作成
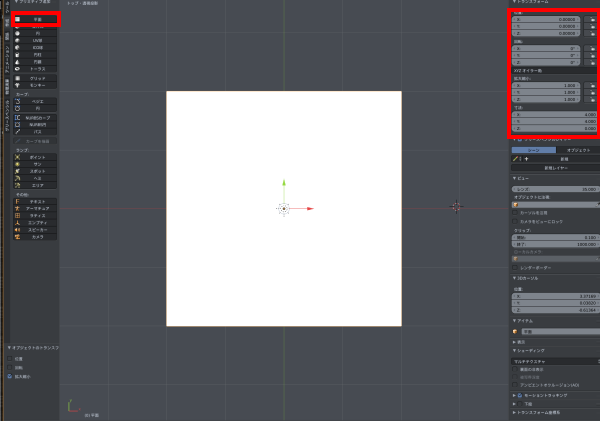
プリミティブの追加から 平面を新規作成し、位置とサイズをハイポリゴンに重なるよう調整します。
座標 x=0 y=0 z=0
寸法 x=4 y=4 z=0
であっていると思います。
その後 Crrl + A で、座標と拡大縮小を適用してください。

ベイク先となるテクスチャの作成
ここからは順番が大事で、
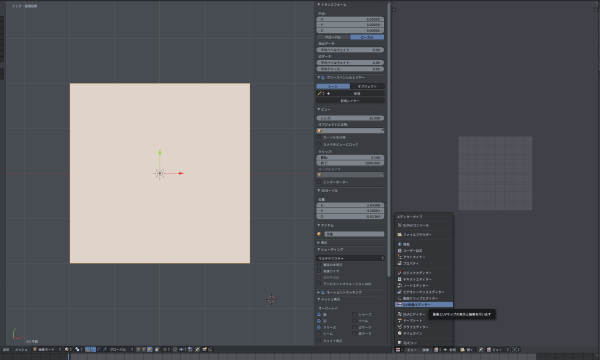
まず 編集モードにします。
次に画面を分割して(右上の角を引っ張ってくる)UV画像エディタを開きます。

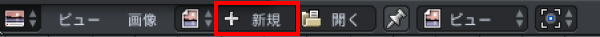
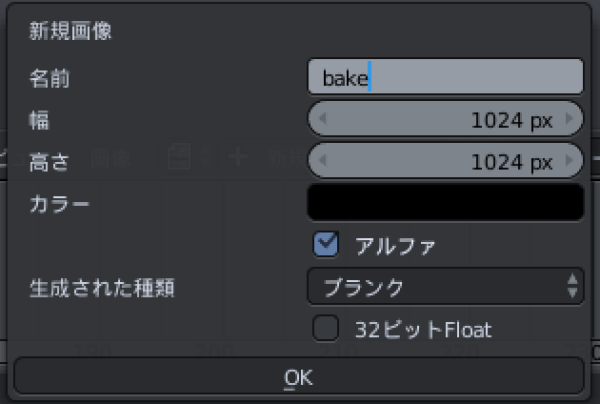
その後新規作成ボタンを押しテクスチャを1枚作成します。

サイズは 1024×1024 や 2048×2048 など 2のべき乗 が良いです。名前はわかりやすく bake としておきます。その後 OK を押してください。

次に 3Dビューに戻り メッシュ > UV展開… > 展開 を選択します。
これで平面にUV 座標が設定されました。
一応オブジェクトモードに戻します。
ベイクの開始
ベイクの設定
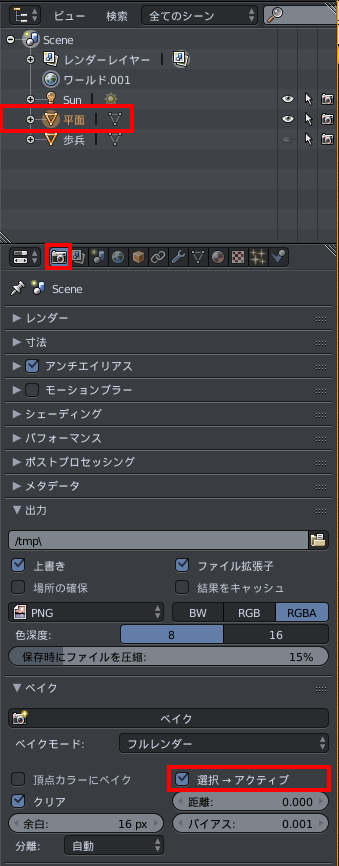
まずオブジェクトの平面を選択した状態で、カメラのアイコンを選択します。
一番下に「ベイク」とあるので 選択→アクティブ にチェックを入れます。

アルベドマップをベイクする
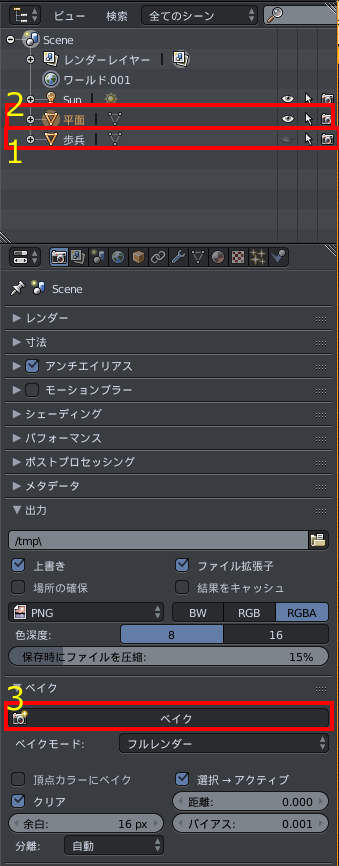
まず オブジェクトを複数選択するため Shift を押したまま 歩兵 → 平面 と選択してください。
次にベイクボタンを押してみてください。
歩兵は非表示のままで問題ありません。

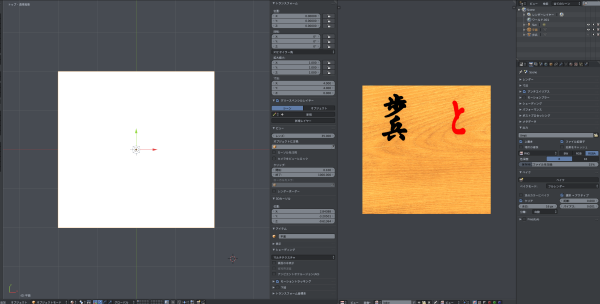
うまく行けばこのようにベイクされると思います。

これはアルベドテクスチャとして使用しますでの保存します。
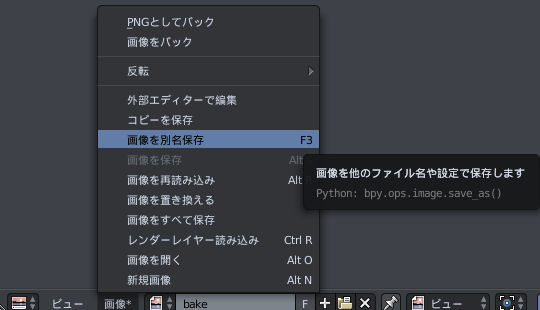
画像 > 画像を別名で保存 から “歩兵albed.png” とでもして保存してください。

ノーマルマップをベイクする
次は法線マップをベイクします。
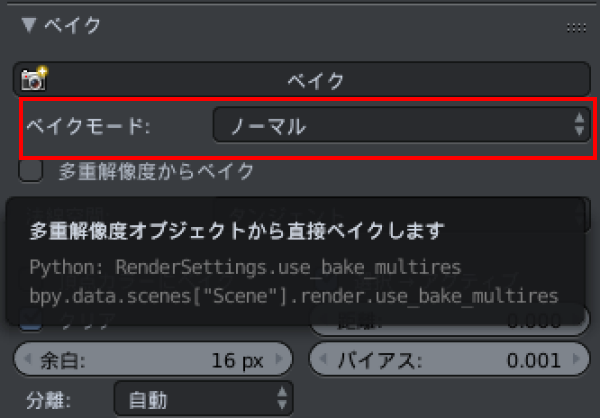
ベイクモードをノーマルにして ベイクボタンを押します。

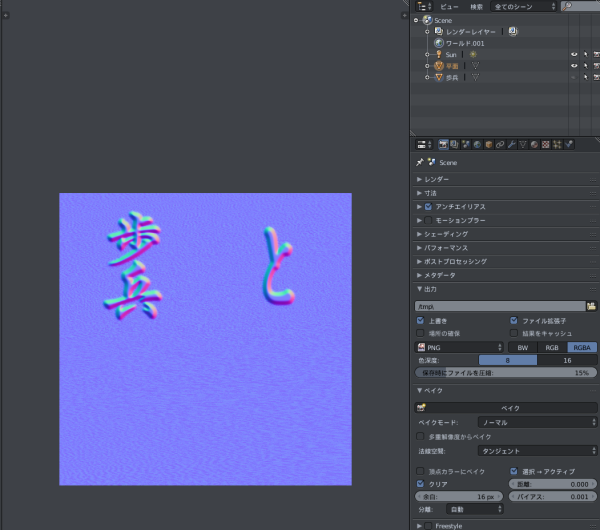
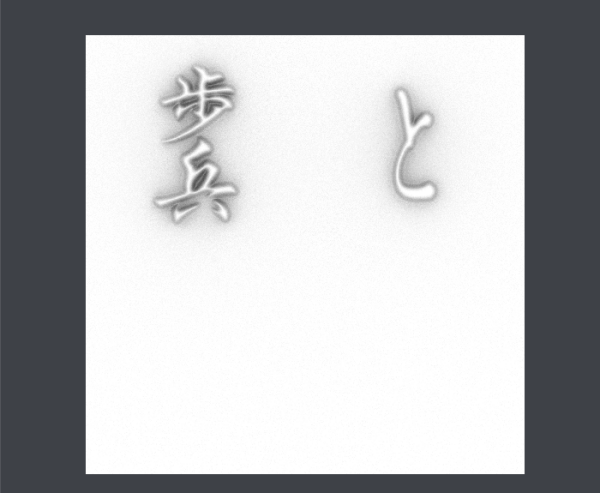
このような画像ができれば成功です。

文字の法線とバンプマップのシワの法線がマージされているのがわかります。
こちらも別名保存で “歩兵normal.png” として保存します。
アンビエントオクルージョンマップをベイクする
次にアンビエントオクルージョンマップをベイクします。
アンビエントオクルージョンマップ は物質が密集していると環境光が遮られて陰るのをテクスチャに焼き込んでいます。天井と壁の隙間あたりが暗くなっててなんか怖いっていうあれです。
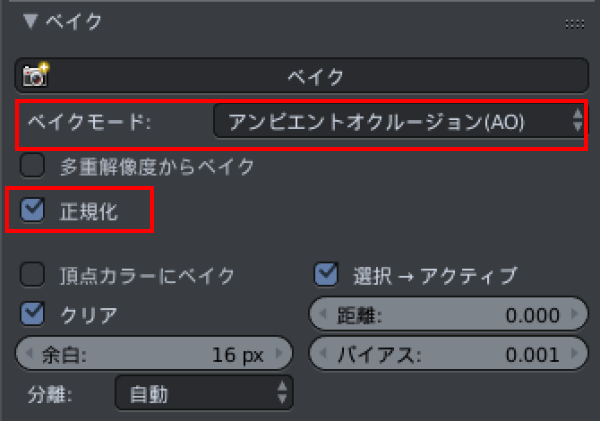
ベイクモードをアンビエントオクルージョンにし、正規化にチェックを入れベイクボタンを押します。

成功すると以下のような画像ができあがります。

こちらも別名保存で “歩兵ao.png” として保存しておきましょう。
ハイトマップをベイクする
最後にハイトマップを作成します。ノーマルマップが法線情報のテクスチャだとすると、ハイトマップは高さ情報が入ったテクスチャになります。
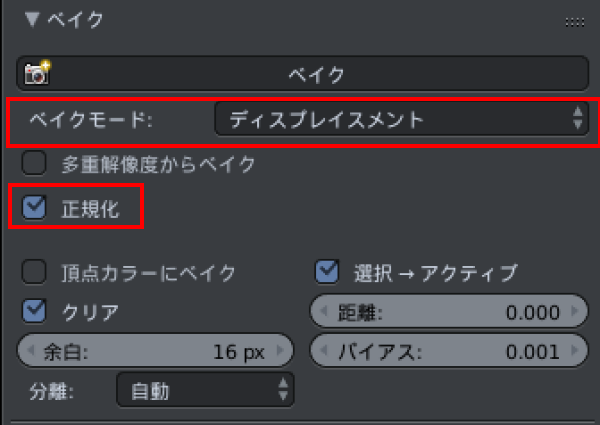
ベイクモードをディスプレイスメントにし、正規化にチェックが入っているのを確認してベイクボタンををします

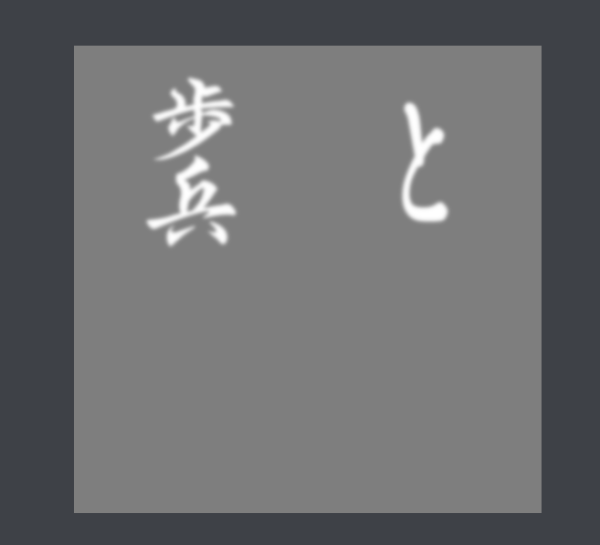
以下のような画像ができれば成功です。

こちらも別名保存から “歩兵hight.png” として保存します。
以上でベイクは終了です。blender は保存して閉じて結構です。