TextMesh Pro 覚え書き FontAsset
2019年3月23日
TextMesh Pro 1.4.0 の バージョンが上がり preview が外れたので覚え書きしておきます。
1.4.0 からの新機能はこちらを参考にさせていただきました。
FontAsset
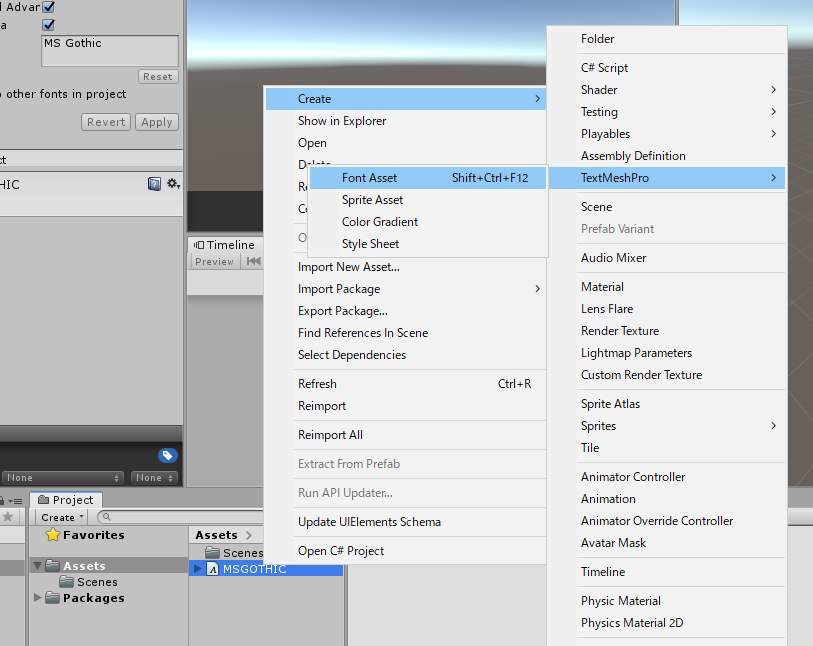
何はともあれFontAssetを作ります。Project に .otf なり .ttf なりフォントファイルを追加し、右クリックの コンテキストメニュー > Create > TextMeshPro >
Font Asset を選択し TMP.FontAsset を作ります。
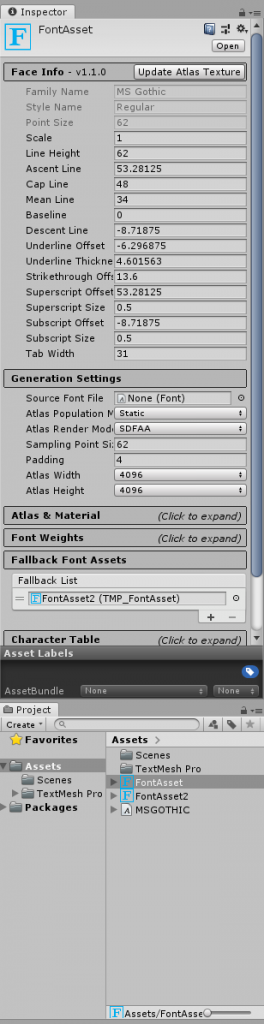
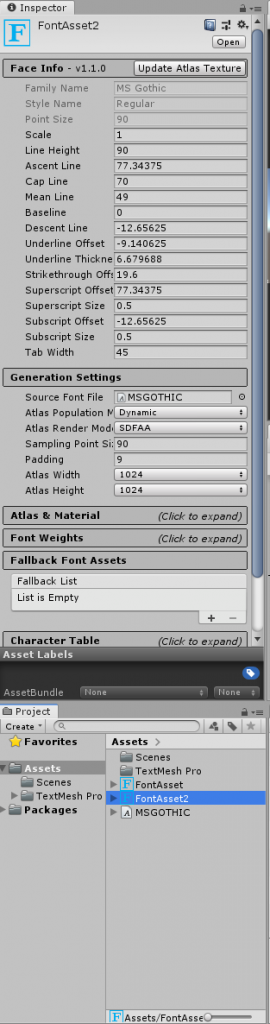
TMP.FontAsset の Inspector の Generation Settings から Atlas Population Mode で Dynamic が選べるようになったのが 1.4.0 のウリですが、検証の結果コンシューマやスマホのゲーム開発では使わない結論になりました。
理由としては Dynamicにすることで
- 描画が更新するたびに 文字コードが追加されていき内包されているテクスチャーが更新されAssetが変更されていく。→バージョン管理で衝突が起こりやすい。
- Update Atlas Texture で生成する場合と違い、missingな文字コードに気づきにくい。
- Static で 4096×4096 で生成した TMP.FontAsset があればほぼ日常の文字コードがカバーできる。
とはいえ開発初期から必要な文字を網羅できないので、最終的には 4096×4096 の Static Font Asset と1024×1024 の Dynamic Font Asset を用意し、Static Font Asset の Fallback Font Assets に Dynamic Font Asset を設定して、Staticにない場合は Dynamic に足りない文字を自動追加していく方向で様子を見ることにしました。
- 「JIS第一水準漢字・文字 + 半角」 を含めた 4096×4096 の Static Font Asset を用意し、Update Atlas Texture から Atlas を作る。
- 1024×1024 の Dynamic Font Asset を作り Atlas Texture は作らない
- Static Font Asset の Fallback Font Assets に Dynamic Font Asset を設定する。
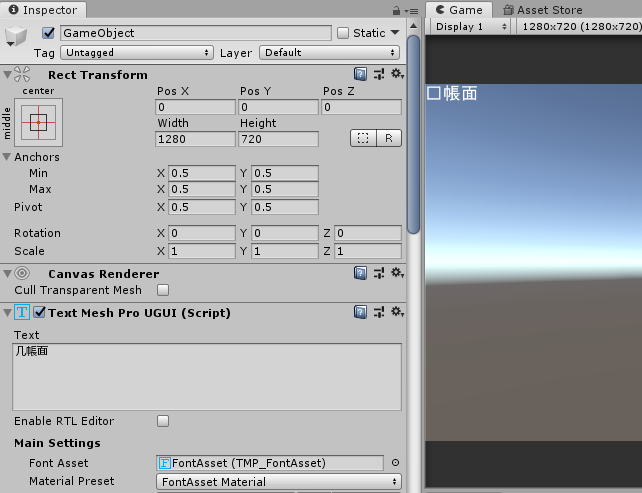
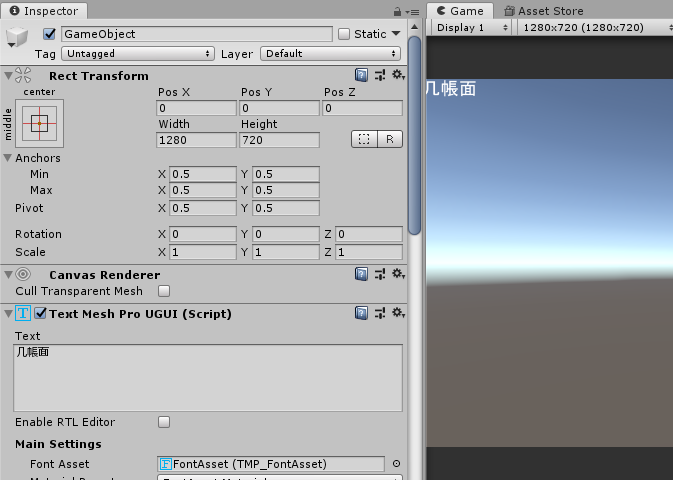
- TextMeshProコンポーネントの Main Settings > Font Asset に Static Font Asset を設定する


この構造により Static Font で用意した文字コードに無いものは Dynamic Font に随時追加されていくので、足りない文字コードがリストアップされていくので、切のいいところで Static Font にマージする方向で様子を見ることになりました。