【Blender】特定の領域のみUVマップにベイクする覚え書き【プログラマー視点】
はじめに

前回の
で行った髪のハイライト部分だけベイクする方法を忘れないようにメモっておきます。
Blender 2.82 を使用
作業の流れは
- ブーリアンモディファイアー
- Shading
- ベイク
となります。
FBXをインポートする。
SD_unitychan_humanoid.fbx をインポートします。
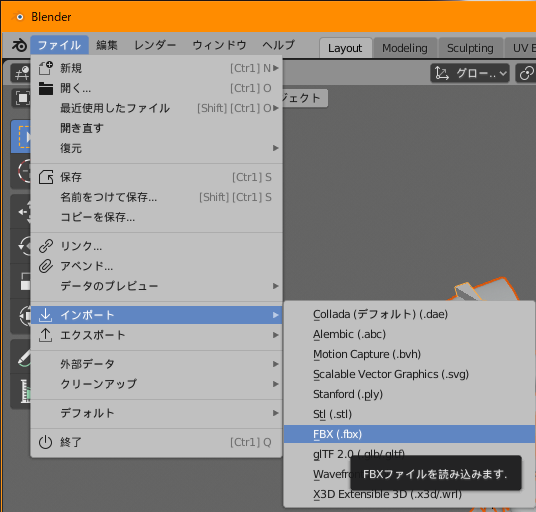
Menu > ファイル > インポート > FBX からファイルを選択します。

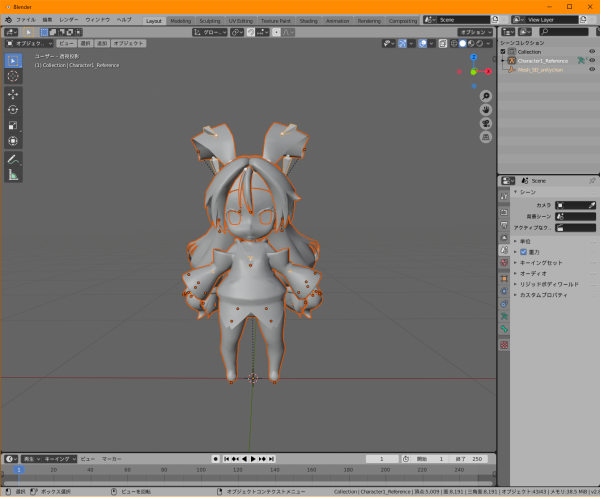
読み込まれた状態。マテリアルやシェーダーは必要ないです。

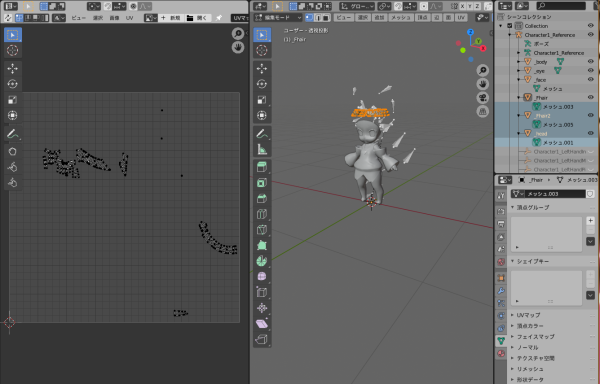
UVマップを確認
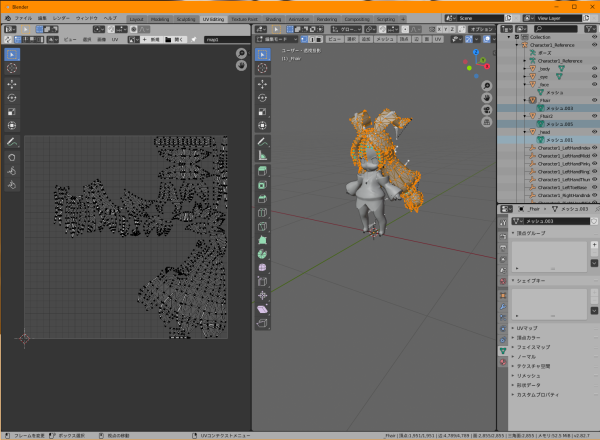
タブの UV Editing を 選択し 髪に当たるメッシュを選択することで、UVマップを確認できます。
SDUnityちゃんの場合は “_Fhair” “_Fhair2” “_head” の3つですね。

ふむふむ、こんな感じでUVマップが展開されてるのね。
確認だけなので、Layout タブに戻ります。
ブーリアンを利用してハイライト部分を抜く
ブーリアンモディファイアーは、オブジェクトを別のオブジェクトの形でくり抜いたり、その形のみを抜き出したりする機能です。
プログラム的には オブジェクト同士の AND や OR だと思えばわかりやすいです。
https://blender-cg.net/boolean/
くり抜き用のオブジェクトを作成する
今回はボックスを作成します。

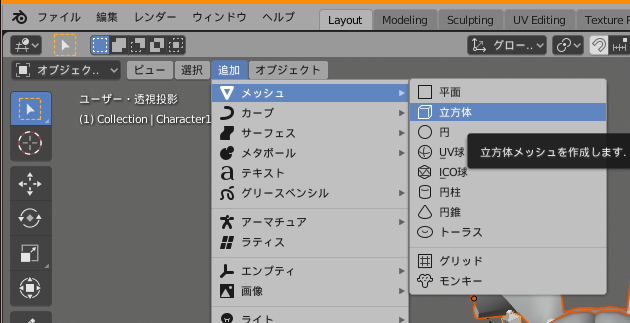
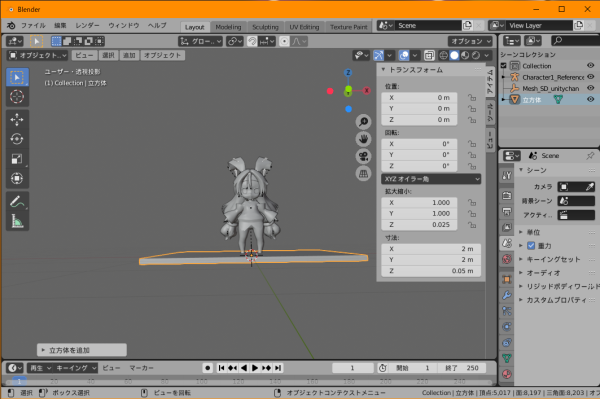
オブジェクトモードの 追加 > メッシュ > 立方体 を選択し立方体を作成します。

寸法が 2m x 2m 2m なので ハイライトの当たる幅 0.05m くらいに調整します。

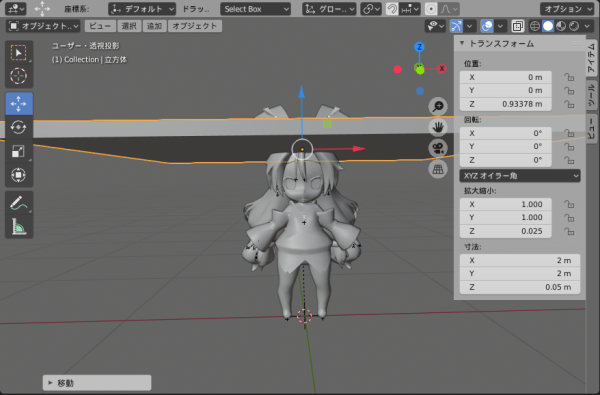
次にくり抜く位置に位置調整します。

立方体はもう見えなくていいので目玉を押して非表示にして問題有りません。
ブーリアンモディファイアーでくり抜く
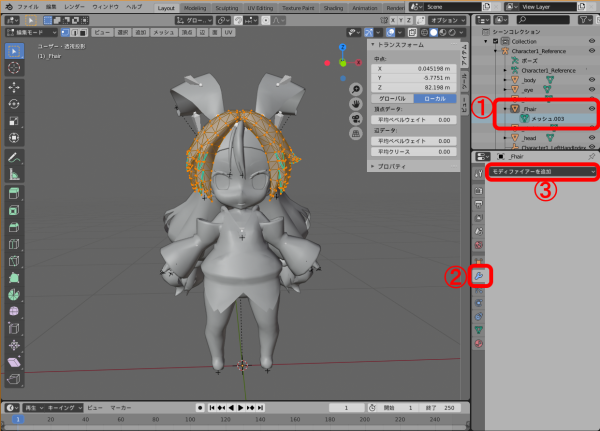
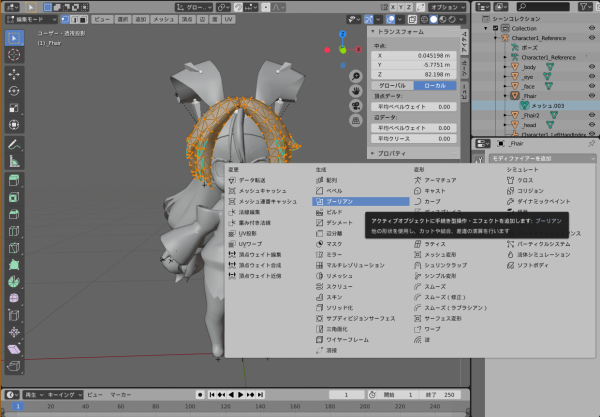
まず”_Fhair” から メッシュを選択し モデファイアーの追加を選びます。


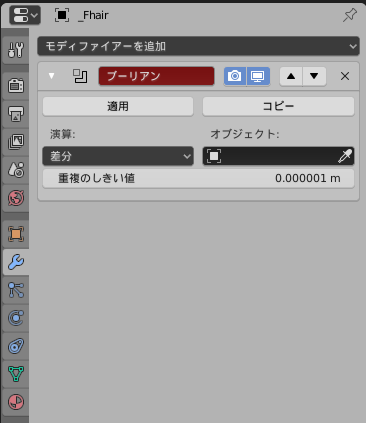
ブーリアン設定のプロパティが出るので設定していきます。

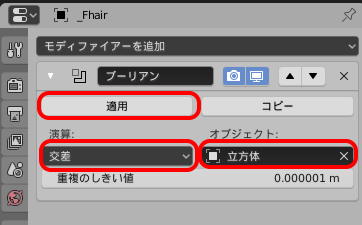
立方体と交差している部分だけ残してあとは削除したいので
オブジェクトに 先ほど作成した 立方体
演算に 交差
その後適用を押します。
モードが”オブジェクト”でないと確認できないので Tabで切り替えるか プルタウンメニュから変更しておいてください。

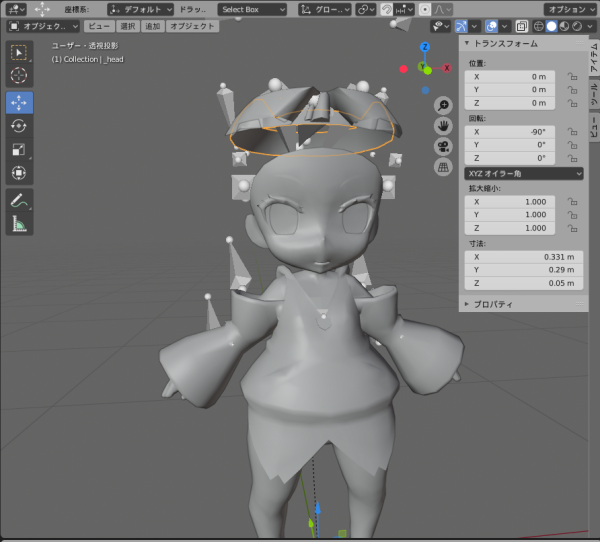
交差している部分だけ残ると思うので 他の “_Fhair2” “_head” にも同様の操作をします。
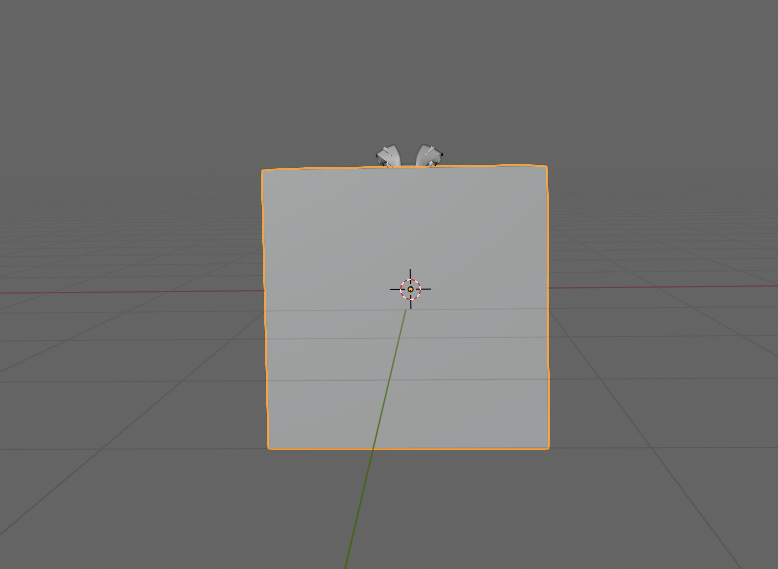
このようにハイライトを当てたい部分だけ残れば成功です。

髪のメッシュの加工は完了です。
一応UVマップを確認します。

このようにハイライトの部分だけ UVマップが残っているはずです。
マテリアルに Shader を適応する
今回欲しい情報は ハイライトの 上下の レンジ情報ですので 高さを 色の R に突っ込んで 正規化し 0~1 の出力するシェーダーを作成します。
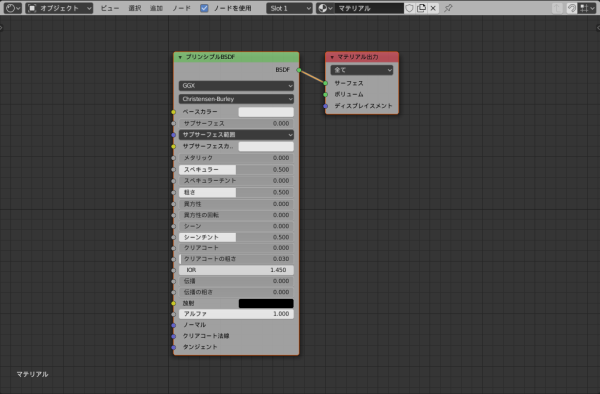
Shading タブを選択し シェーダーエディッタ を起動します。

新規ボタンを押し 新しいマテリアルを作成します。

今回はプリンシプルBSDFの高級シェーダーは使わないのでクリック後 メニュー > ノード > 削除 で 削除します。
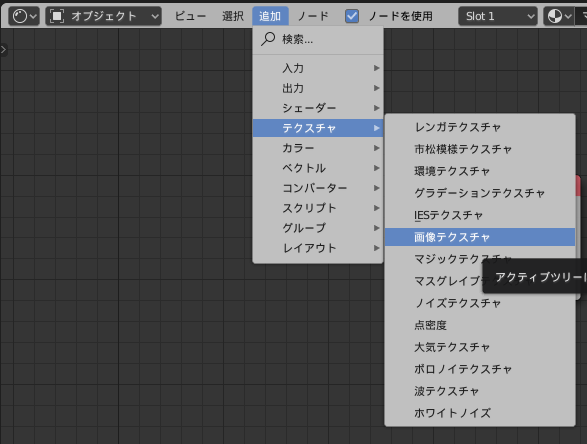
出力先テクスチャノード作成
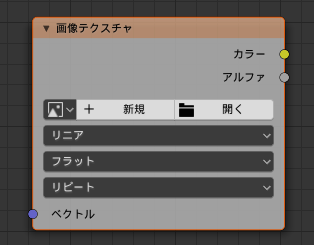
次に ベイク先となるテクスチャを追加します。メニュー > 追加 > テクスチャ > 画像テクスチャ を選択し 画像テクスチャノードを作成します。


新規ボタンを押すと テクスチャのサイズを聞かれるので 適当に 1024×1024 で作成します。
シェーダーを組み立てていく
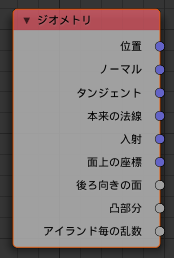
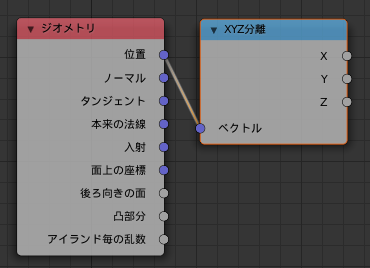
頂点情報から色に変換するので 最初のノードは ジオメトリです。
メニュー > 追加 > 入力 > ジオメトリ を選択し ジオメトリノードを追加します。

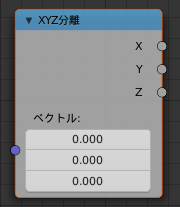
次に Z 座標がほしいので XYZ分離ノードを追加します。
頂点座標を利用できるようにする
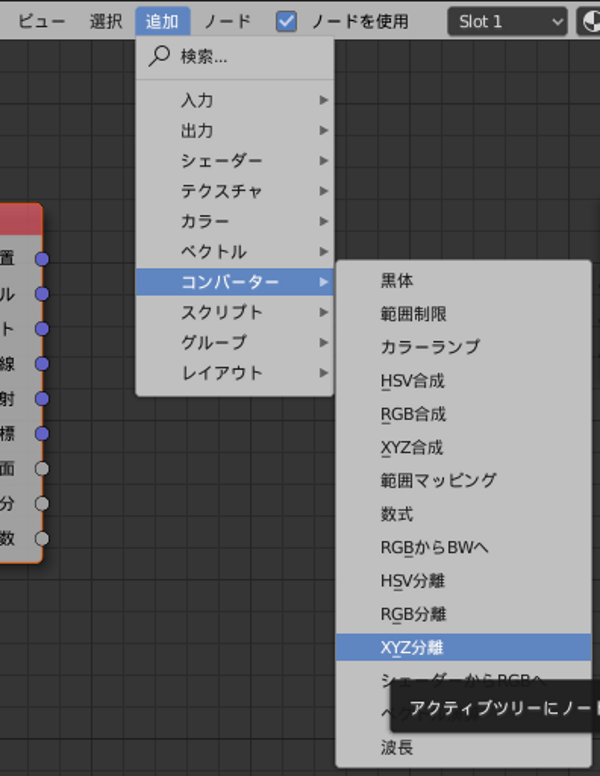
メニュー > 追加 > コンバーター XYZ分離 を選択し ノードを追加します。


ジオメトリから座標がほしいので ジオメトリの位置から XZY分離のベクトルに接続します。

これで座標が利用できる様になりました。
計算する
今回わかりやすいように 立方体は 高さ 0.05m 位置は 0.95m にしました。つまり 一番上の座標は 0.95 + 0.025 = 0.975
下が 0.95 – 0.025 = 0.925
の範囲になります。
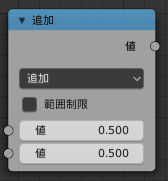
これを踏まえて 数式ノードを追加していきます。
メニュー > 追加 > コンバータ > 数式 を選択し 数式ノードを作成します。

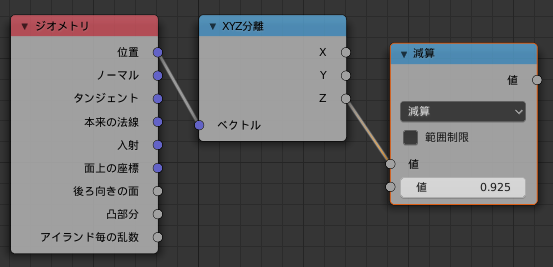
XYZ分離ノードの Z から 数式ノードに接続し Z値をりようできるようにし
計算しやすくするため正規化していきます。
まず 減算にし 最低値 の 0.925 を設定します。
これで 0~0.05 の範囲になりました。

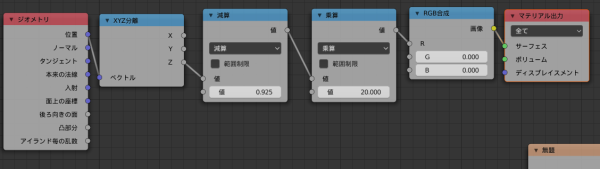
次に メニュー > 追加 > コンバータ > 数式 で更に数式ノードを追加し
乗算 の 値 20 にします。
これで 0~1 の範囲に正規化できました。
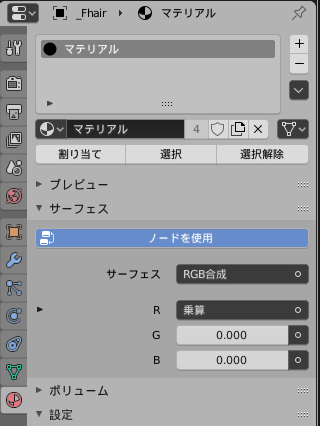
最後に 色に変換したいので メニュ > 追加 > コンバーター > RGB合成を選び RGB合成ノードを作成し 数式に接続します。
これを マテリアル出力に接続して 完成です。

コードで書けば数行の内容なのに、ここまで大変だった。
マテリアルを適用する
このマテリアルを各髪マテリアルに適応します。
“_Fhair” “_Fhair2” “_head” の3つ

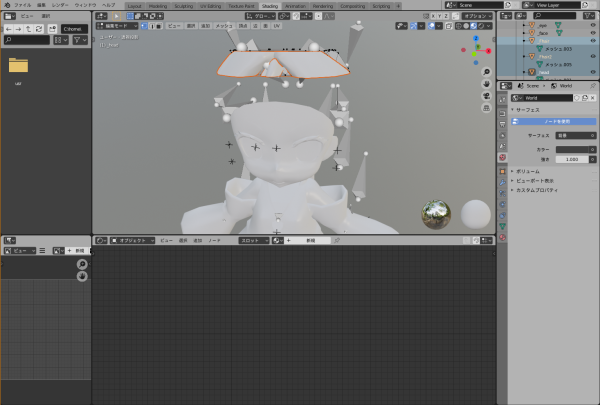
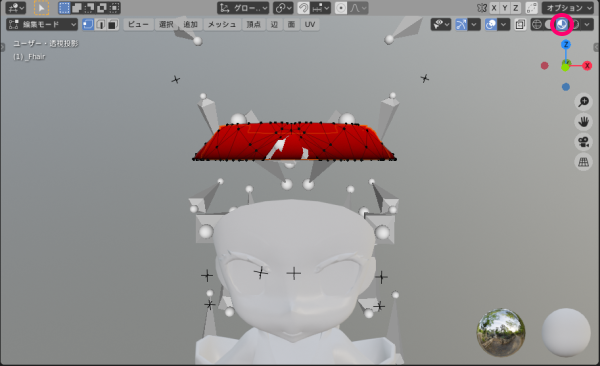
見た目がこの様になっていれば成功です。
ハイライトの上部が赤 下部が黒です。
グラデーション具合を調整したい場合は RGB合成ノードの前に 範囲マッピングノードを追加してカーブ具合を調整できます。

丸で囲んだ シェーディングモードをマテリアルプレビューにしないと変化がわからないです。
ベイクする
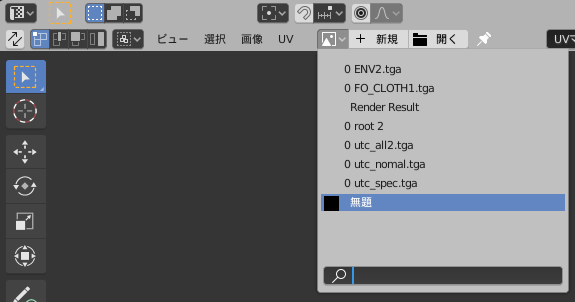
UV Editing タブを選択し UV エディット画面にします。
その後テクスチャーの選択で Shading で最初に作ったテクスチャが選択可能になっているので選択します。

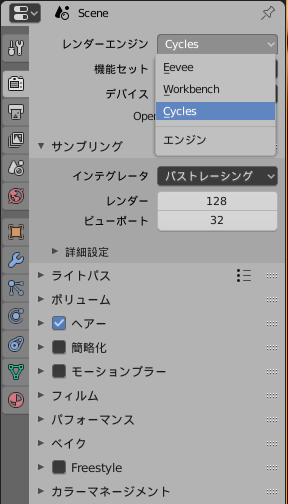
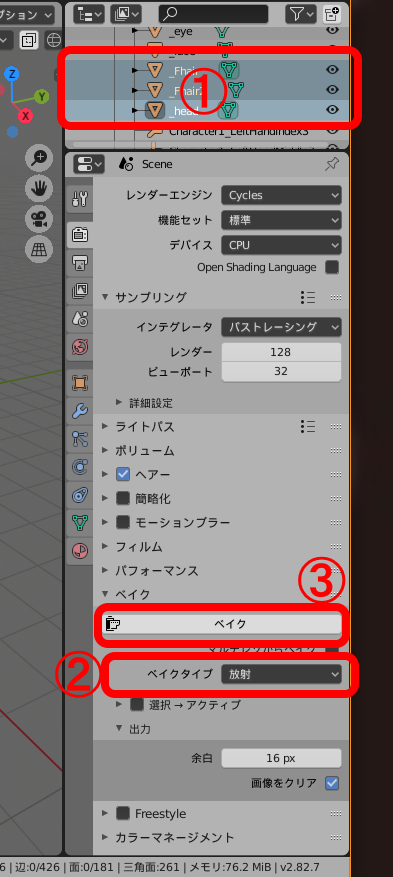
レンダープロパティから レンダーエンジンを Cycles に変更しベイクできる状態にします。

最後です。
①のベイク対象を Ctrl を押しながら選択し(Macはわからん)
②マテリアルのカラーのみ出力したいので 放射を選択し
③ベイクを押します。

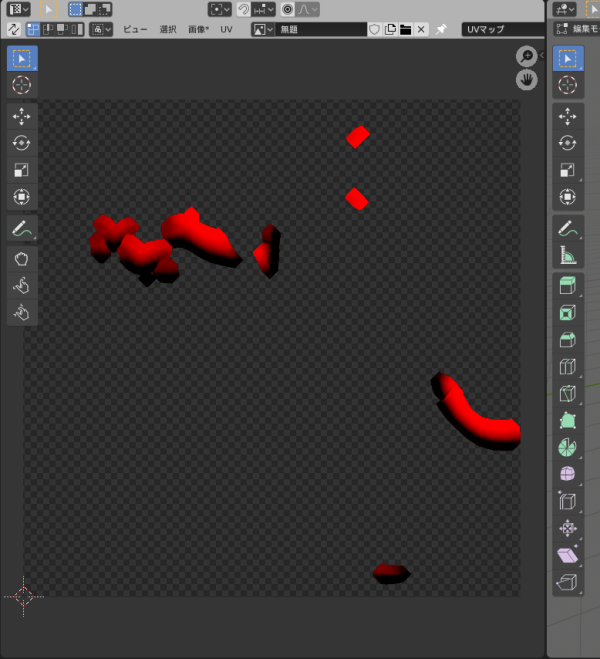
レンダー結果が以下の様に出力されれば成功です。
今回は 余白が 16 と大きめなので 適度に調整してください。

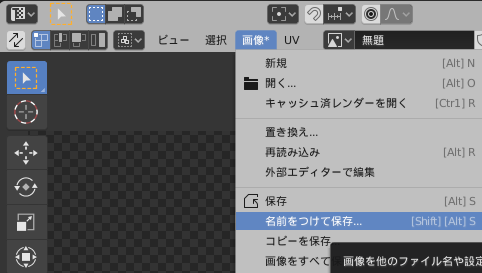
あとは メニュ > 画像 > 名前をつけて保存 でテクスチャーを保存すれば完了です。

お疲れさまでした。
最後に
プログラマーが手探りでの作業となりますので、間違っているところや非効率な点があるかと思いますので、全てを鵜呑みにしないで疑いながら参考にしてください。