【Blender】ハイポリゴンから AlbedoMap NormalMap HightMap AOMap 作るメモ その2
マテリアルを割り当てる、その前に光源を作る
光源がないとマテリアル具合がわからないので先に作っておきます。プリミティブの追加から サンを追加し、少し上空 x=0.0 y=0.0 z=1.0 辺りに設置しておきます。
文字部分にマテリアルを割り当てる
前回で表面のメッシュが出来ましたので、文字部分にマテリアルを割り当てます。
文字以外は後ほどまとめて割り当てます。
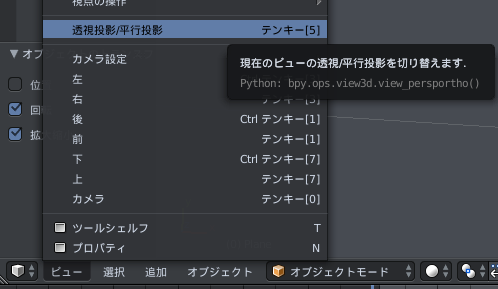
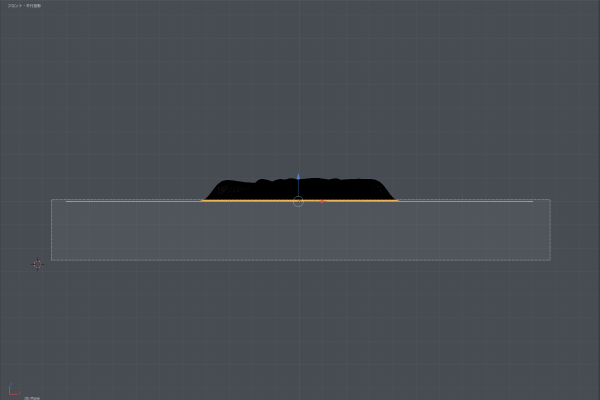
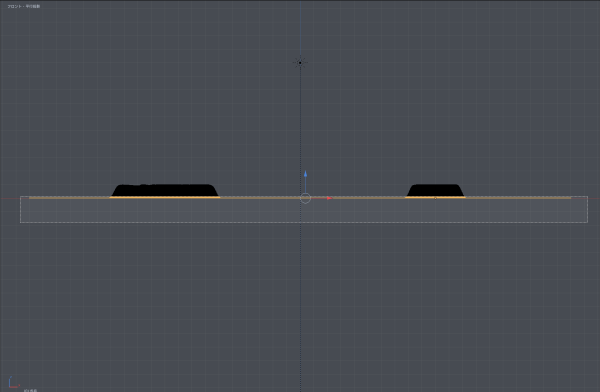
まず編集しやすいよう平行投影にします。3Dビュー > ビュー > 透視投影/平行投影 を選択します。

次に正面カメラから編集するため 3Dビュー > ビュー > 前 を選択します。

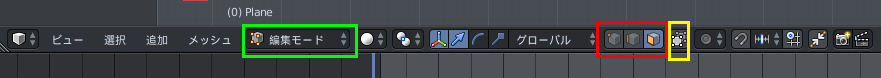
編集モードにし、面編集・陰面処理をオフの状態にします。
陰面処理をオフにしないと矩形選択時に奥の面が選択されません。

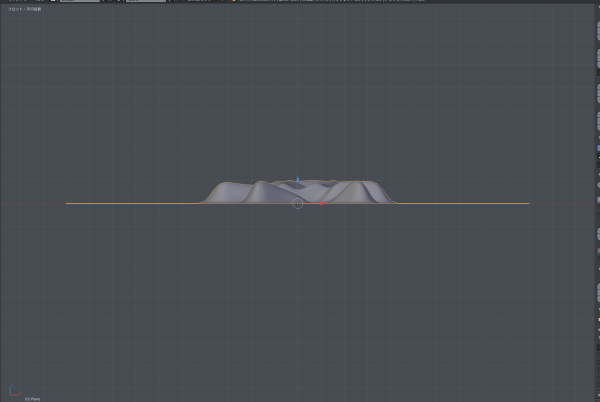
次に 選択 > すべてを選択(解除)か キーボードの A で非選択状態にし、矩形選択か B で矩形選択モードにします。その後底面だけを矩形選択で選択します。

その後、選択 > 反転 をすると文字だけ選択された状態になります。

文字用のマテリアルを作る
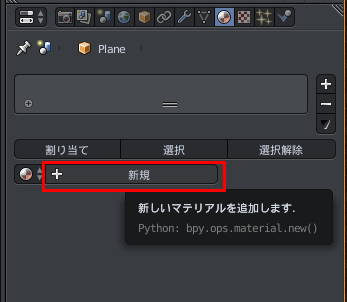
プロパティウィンドウからマテリアルを選択し、新規作成ボタンを押しマテリアルを作成します。

マテリアルの設定ができるので、見栄えが良いように編集してください。
自分が設定した値は次のようです。
ディフェーズ
オーレンネイヤー
強度 0.8
粗さ 0.5
スペキュラ
クックトランス
強度 0.5
硬さ 50
シェーディング
放射 0.0
周囲 1.0
透光性 0.0
陰影なし false
タンジェントシェーダー true
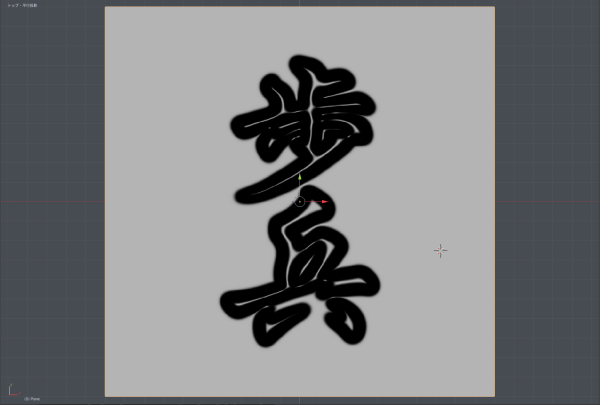
三次関数 true設定したら割り当てボタンを押すと選択面に反映されます。

これで文字部分は完成です。
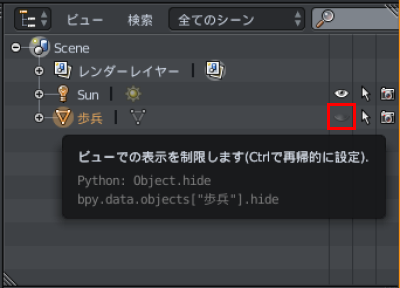
邪魔なので一旦非表示にします。
ビューから目のアイコンを押して非表示にします。

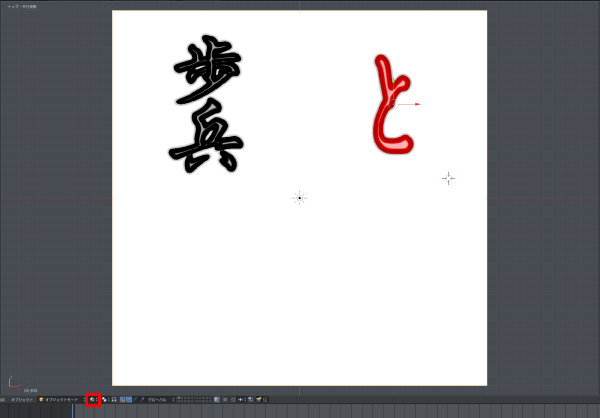
裏部分の「と」を作る。
歩兵と同じ手順なので省略します。文字の色が赤にしておいてください。
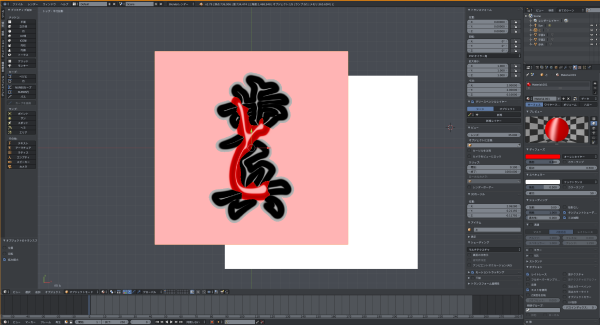
あと2面平面を用意する。
テクスチャのサイズに合わせるため2面用意します。

位置を合わせる
各オブジェクトを移動させます。
「歩兵」オブジェクト
X = -1.0
Y = 1.0
Z = 0.0
「と」オブジェクト
X = 1.0
Y = 1.0
Z = 0.0
「平面1」オブジェクト
X = -1.0
Y = -1.0
Z = 0.0
「平面2」オブジェクト
X = 1.0
Y = -1.0
Z = 0.0

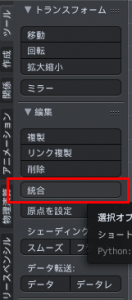
結合する
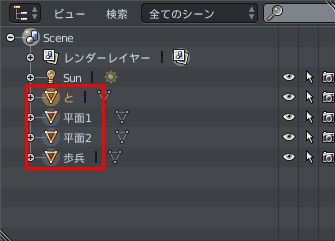
きれいに並んでいるのを確認したら、Shift を押しながら各オブジェクトを複数選択状態にします。

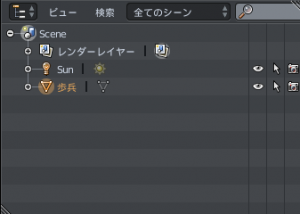
ツールパネルから結合を選択すると一つのオブジェクトにマージされます。
 |
 |
下地のマテリアルを割り当てておく
編集モードにし、先ほどと同じように矩形選択で 底面だけ選択状態にします。

新規マテリアルを作成し割り当てます。

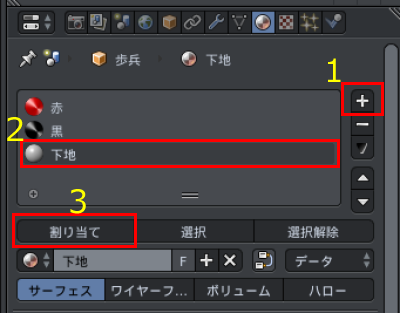
まず ①のプラスを押しマテリアルを追加し、②の名前をとりあえず下地とし、③の割り当てを押すと選択中の面にマテリアルが割り当てることができます。デフォルトでは白だと思います。

赤で囲んだ表示モードがマテリアルにしておいてください。
下地の木目テクスチャを設定する
木目テクスチャを用意してください。
今回は 2048×2048 の木目調のテクスチャを用意しました。

木目調テクスチャーから法線マップを作る
いくつか方法がありますが、エッジを抽出してバンプマップを作り、そこから法線マップを作ることにします。
今回はフリーソフトの paint.net を使いました。
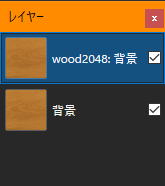
同じ画像をレイヤー2枚にそれぞれ読み込みます。

白黒にする
各レイヤーを白黒にします。メニュー > 調整 > 白黒
縦エッジ、横エッジを抽出する
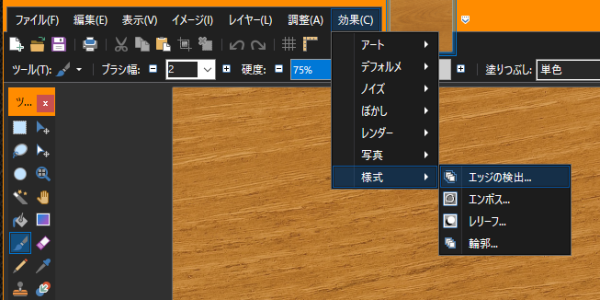
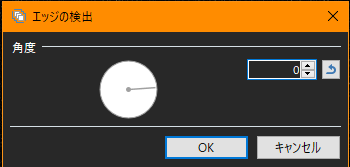
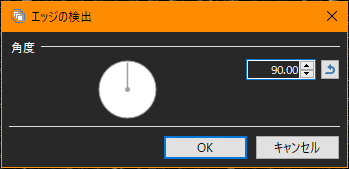
メニュー > 効果 > 様式 > エッジの検出… を選択し、各レイヤーのエッジ抽出を
0度、90度 で抽出します。



合成する
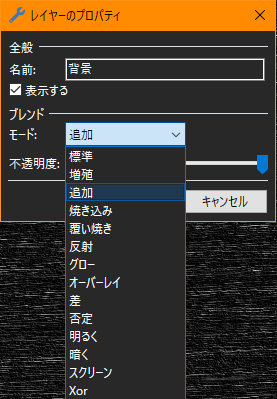
レイヤーウィンドウのスパナアイコンを押してブレンドモードを追加にし、エッジを合成します。

あとは別名保存で png ファイルとして保存します。とりあえず bump.png としておきます。

法線マップに変換する。
変換ツールはいくらでもありますが、変換サイトがありますのでそちらを使います。
bump.png をD&Dし Download を押すと NormalMap.png が生成されます。